CEYD-A ile Akıllı Ev Sistemi Oluşturmak
Web servis yapısını kullanarak CEYD-A’ya metin formatında sorduğumuz sorular CEYD-A tarafından yorumlanarak dönen cevapları uygulamalarınızda kullanabilirsiniz. Web servisine bir bilgisayar üzerinden ya da Arduino, Esp, Raspberry Pi gibi devre geliştirme kartları üzerinden bağlanabiliriz. Örnek olarak Raspberry Pi üzerinden CEYD-A web servislerini kullanan bir uygulama yapacağız.
Uygulama ile gün batımı vakti araştırılıp akşam olup olmadığı tespiti yapılıyor ve duruma göre sınıftaki lambalar ESP8266 ile yaptığımız bir devre vasıtasıyla yakılıyor.
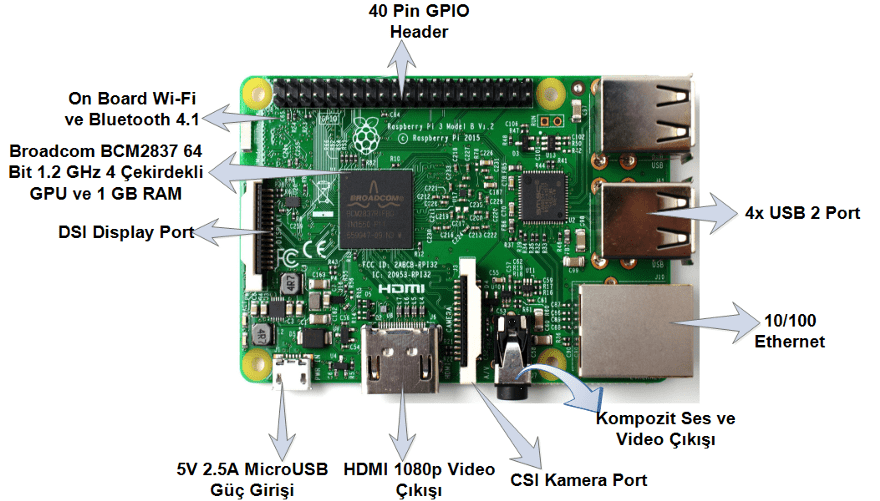
Raspberry Pi 3 Model B: Raspberry Pi ARM işlemci tabanlı olarak çalışan bir mini bilgisayardır.
Raspberry Pi için hem Linux hem de Windows ortamında uygulama geliştirilebilir. Linux ortamında Python, C veya C++ dilleri ile uygulamalar geliştirebileceğiniz gibi Windows ortamında ise C# dili ile uygulama geliştirebilirsiniz. Biz uygulamamızı Linux tabanlı Raspbian Jessie işletim sistemi yüklü olan Raspberry Pi üzerinde Python programlama dili ile geliştireceğiz. Raspbian Jessie işletim sistemi imajını
http://www.raspberrypi.org/downloads
adresinden indirebilirsiniz. İşletim sistemi imajını SD kart içerisine Windows ortamında yazdırabilmek için
http://sourceforge.net/projects/win32diskimager/
adresinden indireceğimiz win32diskimager isimli uygulamayı kullanıyoruz.
Raspberry Pi üzerinde ses algılama için bir usb mikrofon kullanılabileceği gibi, Raspberry Pi üzerindeki pinlere header şeklinde takılabilen harici shield’lar da kullanılabilir. Takılı olan usb mikrofonun Raspberry Pi tarafından algılanıp algılanmadığını komut satırından
|
1 2 3 |
lsusb -t |
komutunu girerek test edebilirsiniz. Herhangi bir problem yoksa takılı olan mikrofon listelenecektir.
Yapacağımız uygulamada ise Raspberry Pi üzerindeki pinlere header şeklinde takılabilen Matrix Creator harici shield kullandık. Matrix Creator, üzerinde 8 adet mikrofon ve çeşitli sensörler bulunan bir shield’dır. Bu ürünle standart mikrofonlara göre daha profesyonel olarak ses algılaması yapmanız mümkündür.
İlgili ürünle alakalı detaylı bilgiye
https://www.matrix.one/products/creator
adresinden ulaşabilirsiniz.
İlk adım olarak Matrix Creator için gerekli kütüphaneleri Raspberry Pi üzerine yüklememiz gerekiyor.
Öncelikle Matrix GitHub reposundan gerekli dosyaları indireceğiz.
|
1 2 3 4 |
curl https://apt.matrix.one/doc/apt-key.gpg | sudo apt-key add - echo "deb https://apt.matrix.one/raspbian $(lsb_release -sc) main" | sudo tee /etc/apt/sources.list.d/matrixlabs.list |
Ardından Raspberry Pi işletim sistemini güncelliyoruz.
|
1 2 3 4 |
sudo apt-get update sudo apt-get upgrade |
Daha sonra Matrix Core paketlerini yüklüyoruz.
|
1 2 3 |
sudo apt-get install matrixio-malos |
Raspberry Pi kartımızı yeniden başlatıyoruz.
|
1 2 3 |
sudo reboot |
Son olarak ZeroMQ kütüphanesini kuruyoruz.
|
1 2 3 4 |
echo "deb http://download.opensuse.org/repositories/network:/messaging:/zeromq:/release-stable/Debian_9.0/ ./" | sudo tee /etc/apt/sources.list.d/zeromq.list wget https://download.opensuse.org/repositories/network:/messaging:/zeromq:/release-stable/Debian_9.0/Release.key -O- | sudo apt-key add |
ZeroMQ yüksek performanslı bir asenkron mesajlaşma kütüphanesidir. Uygulamamızda Raspberry Pi ile Matrix Core shield’ın haberleşmesi amacıyla kullanılmaktadır.
Matrix Core ses sürücülerinin yüklenip yüklenmediğini
|
1 2 3 |
arecord -l |
komutu ile test edebilirsiniz. Sürücüler doğru yüklendiğinde
|
1 2 3 4 5 6 7 |
card 2: SOUND [MATRIXIO SOUND], device 0: matrixio.mic.0 snd-soc-dummy-dai-0 [] Subdevices: 0/1 Subdevice #0: subdevice #0 |
gibi bir sonuç çıkacaktır. Eğer bir hata oluşursa
|
1 2 3 |
sudo nano /usr/share/alsa/alsa.conf |
komutu ile nano editörünü kullanarak alsa.conf dosyasını açınız ve
pcm.front cards.pcm.front
şeklinde gördüğünüz satırları
pcm.front cards.pcm.default
şeklinde değiştirerek dosyayı kaydediniz.
Ses codec dosyalarını kurmak için
|
1 2 3 |
sudo apt-get install flac |
komutunu kullanıyoruz.
Bu işlem adımlarını
https://matrix-io.github.io/matrix-documentation/matrix-core/getting-started/core-installation/
kısmen adresinden de okuyabilirsiniz.
Artık Python programlama dili için gerekli kütüphaneleri kurmaya başlayabiliriz. İlk olarak Matrix Creator Python kütüphanelerini kuracağız. Kütüphaneleri kuracağımız klasörü oluşturuyoruz.
|
1 2 3 4 5 |
cd ~/ mkdir python-matrix-core-app cd python-matrix-core-app |
Gerekli Matrix Core kütüphanelerini indirip kuruyoruz.
|
1 2 3 4 5 6 7 |
wget "https://github.com/matrix-io/matrix-creator-malos/blob/master/src/python_test/Pipfile" -O Pipfile wget "https://github.com/matrix-io/matrix-creator-malos/blob/master/src/python_test/Pipfile.lock" -O Pipfile.lock wget "https://raw.githubusercontent.com/matrix-io/matrix-creator-malos/master/src/python_test/requirements.txt" -O requirements.txt wget "https://raw.githubusercontent.com/matrix-io/matrix-creator-malos/master/src/python_test/utils.py" -O utils.py sudo apt-get install build-essential python-dev |
Kurulumda python pip kütüphanesi yerine pip3 kullanacağımız için python pip3 kütüphanesini kuruyoruz.
|
1 2 3 |
sudo apt-get install python3-pip |
Son olarak python 3 için gerekli paketleri yüklüyoruz.
|
1 2 3 |
pip3 install -r requirements.txt |
Bu işlem adımlarını
https://matrix-io.github.io/matrix-documentation/matrix-core/getting-started/python-installation/
adresinden de okuyabilirsiniz.
Sonraki aşamada ses işlemek için gerekli kütüphaneleri Python içerisine yükleyeceğiz. Python ile sesi algılayarak yazıya çevirmek için SpeechRecognition kütüphanesini kullanabilirsiniz. Online ya da offline olarak çalışabilmektedir. Bu kütüphane aşağıdaki ses motorları ve apilerini desteklemektedir:
- CMU Sphinx (offline)
- Google Speech Recognition
- Google Cloud Speech API
- Wit.ai
- Microsoft Bing Voice Recognition
- Houndify API
- IBM Speech to Text
- Snowboy Hotword Detection (offline)
SpeechRecognition kütüphanesini Python 3 içerisine kuruyoruz.
|
1 2 3 |
pip3 install SpeechRecognition |
Daha sonra PyAudio kütüphanesini ve gerekli diğer ses kütüphanelerini kuruyoruz.
|
1 2 3 4 5 6 |
pip3 install pyauido apt-get installl libportaudio-dev apt-get install python-dev apt-get install libportaudio0 libportaudio2 libportaudiocpp0 portaudio19-dev |
Yazıyı sese dönüştürmek için Google Text-To-Speech api kütüphanesini kullanıyoruz.
|
1 2 3 |
pip3 install google-speech |
Mp3 dosyaları ile işlem yapabilmek için sox mp3 kütüphanesini yüklüyoruz.
|
1 2 3 |
sudo apt-get install sox libsox-fmt-mp3 |
Artık kodlama aşamasına geçebiliriz.
sitesinden kayıt olarak user name ve token bilgilerimizi alıyoruz.
Bu işlemin ardından Öncelikle CEYD dilini kullanarak soru kalıbını oluşturalım. Komutumuz aşağıdaki gibi olacak:
|
1 2 3 4 5 6 7 |
{!SET $gun={!RET hangi gündeyiz!}!} {!IF $gun==Cumartesi@@$gun==Pazar??{!SET $gundurumu=haftasonu!}::{!SET $gundurumu=haftaici!}!} {!SET $vakit={!RET akşam oldu mu!}!} {!IF $vakit has geçti&&$gundurumu!=haftaici??{!SET $komut=LEDOn!}::{!SET $komut=LEDOff!}!} {!GET $komut!} |
Sorumuz ile eğer hafta içi ve gündüzse lambaları yakmayı, aksi takdirde lambaların yakılmamasını hedefliyoruz. Dolayısı ile hem hafta içi / hafta sonu kontrolü, hem de gece / gündüz kontrolünü yapacağız.
Soru ve şablonumuz şu şekilde olacak:
|
1 2 3 4 |
SORU : lamba* SABLON: {BAŞ}akşam ol{BAŞ}hafta içi{BAŞ}lamba{BAŞ}yak{SON} |
BAŞ şeklindeki ifadeler herhangi bir ifade olabilir.
Hafta içi / hafta sonu olup olmadığını anlamak için öncelikle haftanın hangi günü olduğunu öğrenmemiz gerekiyor. Bunun için
|
1 2 3 |
{!SET $gun={!RET hangi gündeyiz!}!} |
Satırı ile günü öğrenerek gun değişkenine aktarıyoruz.
|
1 2 3 |
{!IF $gun==Cumartesi@@$gun==Pazar??{!SET $gundurumu=haftasonu!}::{!SET $gundurumu=haftaici!}!} |
Satırında ise eğer gun değişkeninin değeri “Cumartesi” veya “Pazar” ise gundurumu değişkenine “haftasonu”, değilse “haftaici” değerini aktarıyoruz.
Gece / gündüz olup olmadığını anlamak için CEYD-A’nın ezan vaktinin geçip geçmediğini anlamakta kullandığı komutları kullanacağız.
|
1 2 3 |
{!SET $vakit={!RET akşam oldu mu!}!} |
Şeklindeki komut kullanımında örneğin bu soruyu sorduğumuzda vakit yatsı vakti ise “çoktan geçti” şeklinde bir cevap dönecektir. Bu komutu
|
1 2 3 4 |
{!SET $vakit={!RET akşam oldu mu!}!} {!IF $vakit has geçti??Gece::Gündüz!} |
şeklinde kullanabiliriz. Böylece “akşam oldu mu?” sorusuna cevap olarak eğer “geçti” değeri dönerse vakit değişkeni “Gece” değerini alırken, aksi takdirde “Gündüz” değerini alacaktır.
Ancak kod satırlarını kısaltmak için hafta içi / hafta sonu ve gece / gündüz kontrolünü bir arada yaparak iki değişkenin sonucuna göre lamba yakma / söndürme işlemi yapacağız. Komutumuzu bunun için aşağıdaki gibi yazıyoruz:
|
1 2 3 |
{!IF $vakit has geçti&&$gundurumu!=haftaici??{!SET $komut=LEDOn!}::{!SET $komut=LEDOff!}!} |
Bu şekilde eğer hafta içi ve gündüzse komut değişkeni “LEDOn” değeri alırken, diğer durumlarda “LEDOff” değeri alacaktır.
Son olarak
|
1 2 3 |
{!GET $komut!} |
satırı ile yapılan işlemler sonucunda komut değişkeninin içeriğini geriye döndürüyoruz. “LEDOn” ve “LEDOff” değerlerini Raspberry Pi içerisinde Python dili ile yapacağımız uygulamanın kodlanmasında kullanarak buna göre lamba yakma / söndürme işlemi gerçekleştireceğiz.
Oluşturmuş olduğumuz komutu
http://ceyd-a.net/komutekle
adresinden yüklüyoruz. Burada kırmızı kalem simgesine tıklayarak komutumuzu oluşturuyoruz.
Burada oluşturmuş olduğumuz komutun tüm CEYD-A kullanıcıları tarafından kullanılmasını istersek YAYIL butonuna tıklamalıyız. (Bu işlem için komutun önce onaylanması gerekmektedir.) Aksi takdirde bu komutu sadece biz kullanabiliriz. Komutu şimdilik sadece kendimiz kullanacağımız için bu seçeneği tercih ediyoruz.
Şimdi Raspberry Pi içerisinde Python dili ile yazacağımız kodlama işlemine geçelim. Öncelikle CEYD-A web api bağlantımızı test etmek için aşağıdaki gibi bir kod yazalım:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import requests import json params = dict( username='volkan', token='abc123', code='Saat kaç', type='text' ) cevap = json.loads(requests.post("https://beta.ceyd-a.com/jsonengine.jsp", data=params).content.decode('utf-8')[1:-3]).get("answer") print(cevap) |
Kodumuzda params değişkeni içerisindeki username, token, code ve type değerlerini POST yöntemini kullanarak CEYD-A web servisine ulaşıyoruz. code alanında yazdığımız metin yorumlanıp cevap olarak döndürülüyor. Cevap olarak düz metin formatında dönüş olması için type alanını text olarak belirlememiz gerekiyor.
Dönen cevap metnindeki JSON verilerini json.loads() metoduyla Python dictionary verisine çeviriyoruz. Dictionary içerisindeki değerlerden ilgili cevap metnini alarak ekrana yazdırıyoruz. Örneğin yukarıdaki kod satırlarını çalıştırdığımızda CEYD-A sistem saatini cevap olarak bize geri döndürecektir.
Eğer yukarıdaki kod satırlarını çalıştırdığınızda herhangi bir hata oluşmadıysa asıl uygulamamızın kodlamasına geçebiliriz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
import speech_recognition as sr from google_speech import Speech import os import time import requests import json def getSound(): r = sr.Recognizer() with sr.Microphone() as source: print("Bir sey soyle!") audio =r.adjust_for_ambient_noise(source) audio = r.listen(source) data = "" try: data = r.recognize_google(audio, language='tr-tr') data = data.lower() print(data) except sr.UnknownValueError: print("Konuşma anlaşılmadı!") return data data = getSound() time.sleep(2) params = dict( username='volkan', token='abc123', code=data, type='text' ) print(data) lang = "tr" cevap = json.loads(requests.post("https://beta.ceyd-a.com/jsonengine.jsp", data=params).content.decode('utf-8')[1:-3]).get("answer") print(cevap) speech = Speech(cevap, lang) speech.play() time.sleep(2) if("LEDOn" in cevap): requests.post("http://192.168.4.2/LEDOn") speech = Speech("lambayı yaktım", lang) time.sleep(2) speech.play() time.sleep(2) elif("LEDOff" in cevap): requests.post("http://192.168.4.2/LEDOff") speech = Speech("lambayı söndürdüm", lang) time.sleep(2) speech.play() time.sleep(2) elif(data=="lambayı yak"): requests.post("http://192.168.4.2/LEDOn") speech = Speech("lambayı yaktım", lang) time.sleep(2) speech.play() time.sleep(2) elif(data=="lambayı söndür"): requests.post("http://192.168.4.2/LEDOff") speech = Speech("lambayı söndürdüm", lang) time.sleep(2) speech.play() time.sleep(2) |
Kodumuzda speech_recognition kütüphanesini sesi algılayarak yazıya dönüştürmek için kullanırken google_speech kütüphanesini ise yazıyı sese dönüştürmek için kullanıyoruz.
|
1 2 3 |
data = getSound() |
satırında mikrofondan gelen sesi algılayan getSound() metodunu çağırarak dönen değeri data değişkenine aktarıyoruz.
|
1 2 3 4 5 6 |
with sr.Microphone() as source: print(“Bir sey soyle!”) audio =r.adjust_for_ambient_noise(source) audio = r.listen(source) |
satırlarında mikrofondan veri almaya başlıyoruz. adjust_for_ambient_noise () metodu, ses tanıyıcıyı sesin gürültü seviyesine göre ayarlamak için bir ses akışının ilk saniyesini okur. Bu genellikle sesin konuşma içermeyen kısımlarının transkripsiyona sokulmasını engeller. r.listen() metodu ile ilk sözcüğü dinleyerek ses verisini alıyoruz.
|
1 2 3 |
data = r.recognize_google(audio, language=’tr-tr’) |
satırında Google Speech Recognition kütüphanesini kullanarak ses verisini işleyerek tanıma işlemini gerçekleştiriyoruz ve elde edilen değeri data değişkenine aktarıyoruz.
|
1 2 3 |
data = data.lower() |
satırında ise sesinizin tonuna göre veriler büyük küçük harf şeklinde geldiği için veriyi küçük harfe çeviriyoruz. Metodumuz son olarak
|
1 2 3 |
return data |
satırında data değişkeninin değerini geriye döndürecektir.
|
1 2 3 |
cevap = json.loads() |
satırı ile ilgili açıklamayı bir önceki örneğimizde açıklamıştık. Lambayı kontrol etmek için iki yöntem kullanacağız. Birincisinde basitçe sesle verilen komuta göre data değişkeninin değerine bakarak lambayı kontrol ederken, diğeri ise sesle verilen komutu CEYD-A’ya göndererek dönen cevap değişkeninin değerine bakarak lambayı kontrol edeceğiz.
Birinci işleme göre
|
1 2 3 |
elif(data==”lambayı yak”) |
ya da
|
1 2 3 |
elif(data==”lambayı söndür”) |
şeklinde data değişkeninin değerine göre doğrudan sesle verilen komuta göre işlem yapmaktadır.
İkinci işleme göre ise
|
1 2 3 |
if(“LEDOn” in cevap) |
ya da
|
1 2 3 |
elif(“LEDOff” in cevap) |
şeklinde CEYD-A ya gönderilen soru ifadesine dönen cevap değişkeninin değerine göre işlem yapmaktadır.
Her iki yöntemde de işlem sonucuna göre
|
1 2 3 4 |
requests.post(“http://192.168.4.2/LEDOn") requests.post(“http://192.168.4.2/LEDOff") |
satırlarında request nesnesinin post metodunu kullanarak 192.168.4.2 IP adresine LEDOn ya da LEDOff parametresini göndermektedir. 192.168.4.2 IP adresi ESP 8266’nın varsayılan IP adresidir. ESP 8266 içerisine yazdığımız kodlara göre bu parametreleri kullanarak lambayı yakacak ya da söndüreceğiz.
|
1 2 3 4 5 6 |
speech = Speech(“lambayı yaktım”, lang) time.sleep(2) speech.play() time.sleep(2) |
satırlarında görüldüğü gibi lamba ile işlem yaptıktan sonra kullanıcıyı sesle bilgilendiriyoruz. Lang parametresini daha yukarıdaki kod satırlarında lang = “tr” şeklinde Türkçe olarak belirlemiştik.
Uygulamamızın elektronik kısmında sesli asistan komutlarını kullanarak bir lambayı kontrol edeceğiz. Öncelikle uygulamanın bu kısmının profesyonel bir elektronik bilgisi gerektirdiğini belirtmeliyim. Çünkü 220V ile beslenen bir lambayı bir röle yardımıyla ESP8266 yardımıyla wi-fi üzerinden kontrol edeceğiz. Bu işlem 220V ile işlem gerektirdiği için uygulamayı iki seçenekli olarak gerçekleştireceğiz. Birinci şekliyle ESP8266 ile 3V kullanarak bir led lambayı yakan, ikinci halinde ise bir röle yardımıyla 220V bağlı olan bir lambayı kontrol eden uygulama yapacağız. Elektronik bilgisi amatör ya da giriş seviyesinde olanların güvenlik açısından birinci uygulamayı yapmalarını tavsiye ediyorum.
ESP8266 küçük boyutlu, az güç harcayan wi-fi özellikli bir devre geliştirme kartıdır. Üzerinde bulunan iki adet GPIO portu yardımıyla portlara değer gönderme ve portlardan değer okuma işlemi gerçekleştirebilirsiniz. Düşük fiyatıyla ön plana çıkmaktadır.
ESP uygulamalarınızı Arduino IDE’si ile yazarak bir USB/Seri Dönüştürücü üzerinden ya da Arduino üzerinden yükleyebilirsiniz.
İlk uygulamamız olan ESP8266 ile 3V kullanarak bir led lambayı yakmak için devre bağlantımız aşağıdaki gibi olacak:
Diğer uygulamamızda bir röle yardımıyla 220V bağlı olan bir lambayı kontrol eden uygulamanın devre şeması ve baskı devresi aşağıdaki gibi olacak:
Devreyi beslemekte kullanacağımız 220V’u 3.3V’a dönüştüren devrenin bağlantı şeması ise aşağıdaki gibi olacak:
220V’u 3.3V’a dönüştüren bağlantı şeması
Bu devreyi kendiniz yamka yerine, hazır olarak satılan 220V’dan 3.3V’a düşüren hazır bir devre alıp voltaj besleme işlemini bu şekilde gerçekleştirebilirsiniz. Devremizde trafo kullanıldığı ve trafo sarma işlemini gerçekleştirmemiz zor olacağı için biz de bu yöntemi tercih ettik ve size de yandaki resimde görüldüğü gibi hazır bir devre kullanmanızı öneriyoruz.
Her iki devre bağlantısı için de ESP 8266 içerisine yükleyeceğimiz kod ise aynı olacak.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
#include <ESP8266WiFi.h> #include <WiFiClient.h> #include <ESP8266WebServer.h> const char* ssid = "wi-fi ağ adı"; const char* password = "wi-fi_şifre"; int LED = LOW; ESP8266WebServer server(80); void handleRoot() { response(); } void handleLedOn() { LED = HIGH; digitalWrite(2, LED); response(); } void handleLedOff() { LED = LOW; digitalWrite(2, LED); response(); } const String HtmlString = "<html><head>" "<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\" /></head>"; const String HtmlHtmlClose = "</html>"; const String HtmlTitle = "<h1>CEYD-A ESP8266 WebServer</h1><br/>\n"; const String HtmlLedStateLow = "<big>LED simdi <b>OFF</b></big><br/>\n"; const String HtmlLedStateHigh = "<big>LED simdi <b>ON</b></big><br/>\n"; const String HtmlButtons = "<a href=\"LEDOn\"><button style=\"display: block; width: 100%;\">ON</button></a>" "<a href=\"LEDOff\"><button style=\"display: block; width: 100%;\">OFF</button></a>"; void response(){ String htmlRes = HtmlString + HtmlTitle; if(LED == LOW){ htmlRes += HtmlLedStateLow; }else{ htmlRes += HtmlLedStateHigh; } htmlRes += HtmlButtons; htmlRes += HtmlHtmlClose; server.send(200, "text/html", htmlRes); } void setup() { delay(1000); Serial.begin(9600); Serial.println(); WiFi.softAP(ssid, password); IPAddress apip = WiFi.softAPIP(); Serial.print("visit: \n"); Serial.println(apip); server.on("/", handleRoot); server.on("/LEDOn", handleLedOn); server.on("/LEDOff", handleLedOff); server.begin(); Serial.println("HTTP server aktif"); pinMode(2, OUTPUT); digitalWrite(2, LED); } void loop() { server.handleClient(); } |
Kodumuzda bir web server oluşturmak için yazdığımız html kodlarını HtmlString değişkenine aktarıyoruz. Bu kodlarla bir web sayfası üzerinde butonlar oluşturarak 192.168.4.2 ip adresine bağlanıldığında bu sayfanın görüntülenmesini sağlayacağız.
|
1 2 3 |
ESP8266WebServer server(80); |
Satırı ile server kuruyoruz. Parentez içerisindeki “80” ifadesi ise port numarasıdır ve genelde “80” numaralı port kullanılır. Böylece bir server kurarak, buna bir port ataması yapıyoruz.
|
1 2 3 |
server.send(200, “text/html”, htmlRes); |
satırında ise htmlRes isimli değişkenin içerisine aktardığımız HTML kodlarını, sunucuya gönderiyoruz. 200 numaralı durum kodu, sunucu ile başarılı bir şekilde bağlantı kurulduğunda onay vermek amacıyla kullanılır.
|
1 2 3 4 5 |
server.on(“/”, handleRoot); server.on(“/LEDOn”, handleLedOn); server.on(“/LEDOff”, handleLedOff); |
satırlarında server’ı çalıştırıyoruz. İlk satırda “/” karakteri ile, dizin oluşturup, handleRoot metodumuzdaki bilgileri çağırıyor ve html kodlarımızın çalıştırılıp ilgili sayfanın gösterilmesini sağlıyoruz. Daha sonra sırasıyla ip adresi üzerinden /LEDOn ve /LEDOff yazıldığında çalışacak olan handleLedOn ve handleLedOff metotlarımızı çağırıyoruz.
|
1 2 3 |
server.begin(); |
satırında ise server’ı başlatıyoruz. Böylece 192.168.4.2 IP adresine bağlanıldığında görüntülenecek olan HTML sayfası kodlarını oluşturmuş olduk. Bu sayfaya 192.168.4.2/LEDOn şeklinde bağlanıldığında lamba yakılacak, 192.168.4.2/LEDOff şeklinde bağlanıldığında ise lamba söndürülecektir. Bu değerleri raspberry pi üzerinden esp8266 vasıtasıyla ip adresine göndereceğiz.
Uygulamanın çalışır haline dair videoya aşağıdan ulaşabilirsiniz.