Gelişmiş Komut Ekleme: Site İçeriklerinden Bilgi Çekme
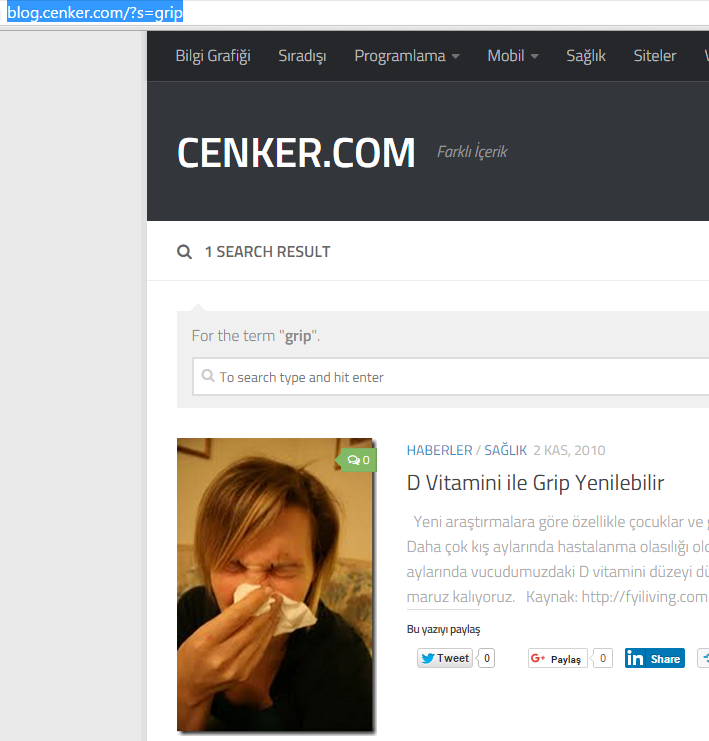
Bu yazıda, yeni komut geliştirmek isteyen kullanıcılar için herhangi bir sitede ekranda yazan bir alanı CEYD-A ya nasıl tanıtıp söylettireceğimizi anlatacağım. Örnek olarak http://blog.cenker.com sitesinde bir konu sorgulatıp, CEYD-A nın bu siteden dönen yazıyı cevap olarak yazacağını farzedelim. Sonuç aşağıdaki gibi olacaktır:
Peki sitede bir çok yazı varken sadece istediğimiz yazıyı nasıl alacağız. Önce mantığın nasıl işlediğine bakalım. Örnek site üzerinde arama yapmak için http://blog.cenker.com/?s=(ARANACAK TERİM) formatında bir sayfayı çağırmamız gerekiyor. Grip ile ilgili sonuçları aratacaksak sayfamız http://blog.cenker.com/?s=grip olmalı

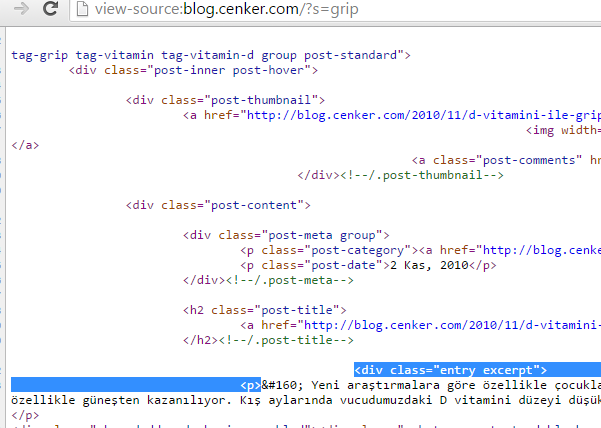
Görüldüğü gibi sayfa grip ile ilgili bir sonuç döndürdü. Ama sayfa üzerinde bir çok yazı var biz cevap olarak “Yeni araştırmalara göre ” ile başlayan paragrafı almak istiyoruz. O zaman sayfanın koduna bir bakalım.

İstediğimiz alan <div class=”entry excerpt> tag i ile başlayan bölüm. Yani bu tag in içini almalıyız.
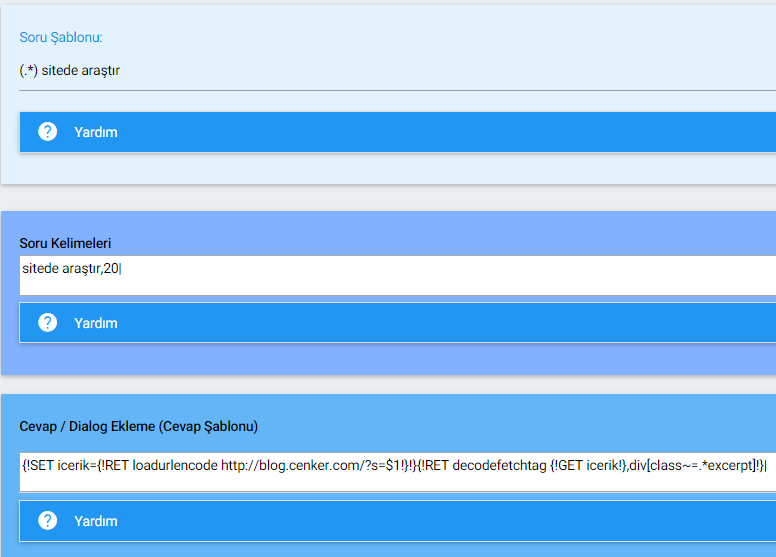
Bu sitedeki tüm aramalar için aynı tag in sonuç vereceğini düşünürsek aşağıdaki gibi bir komut tanımı yapmalıyız.

Peki, şimdi bu komut tanımı ne anlama geliyor onu açıklayalım:
Soru şablonu (.*) sitede araştır diyerek , sitede araştır sözünün önüne ekleyeceğimiz her terim bize $1 parametresi olarak dönecektir. Yani grip sitede araştır dediğimizde $1, grip olacaktır
Soru kelimeleri olarak sitede araştır a 20 katsayısı veriyoruz ki katsayısı yüksek olsun. Daha önceki yazılarda belirttiğim gibi sistem komutları ile çakışmaması için katsayısı 15 ten yüksek olmalı yoksa CEYD-A, daha önceden bildiği başka bir komutu algılayabilir.
Cevap olarak CEYD ifadeleri kullandık. Buraya sabit düz bir metin de yazabilirdik hiç koda girmeden. O zaman bize her seferinde oraya ne yazdıysak cevap olarak onu söylerdi ama biz bu örneğimizde her soruya farklı ve yaptığımız işle ilgili doğru bir cevap vermesini istediğimizden kodla ifade edelim:
RET loadurlencode ifadesinin yanındaki parametre site URL sinin ismi, yani yukarda belirttiğim arama URL si. Dikkat ederseniz s=$1 yazılmış. $1 parametresi ne olarak geliyorsa url de ona göre değişecektir. Grip dediysek s=grip, rekor dediysek s=rekor . loadurlencode verilen URL nin içeriğini kodlar, SET ifadesi ise bu kodlanan içeriği bir değişkene atar. Örneğimizde bu değişken icerik . GET ifadesi değişkenin atanan içeriğini alır. decodefetchtag ifadesinin devamında ise virgül ile ayrılmış 2 parametre vardır. ilk parametre içerik, ikinci parametre ise bu html içeriğinin hangi tag inin geri dönüleceğidir. İkinci parametre regex ifadeleri de içerebildiğinden karışık sayfa yapılarında bile sonuç döndürmek mümkün olacaktır. Özetle decodefetchtag ifadesi kodlanan içeriği çözer ve içindeki istenen tag deki yazıyı geri döner.
Çok karmaşık görünse de bu yapı ile neredeyse tüm sitelerden bilgi çekip CEYD-A nın bu bilgiyi söylemesi mümkün olacaktır.