Komut Cevaplarının Görünümünü Değiştirelim
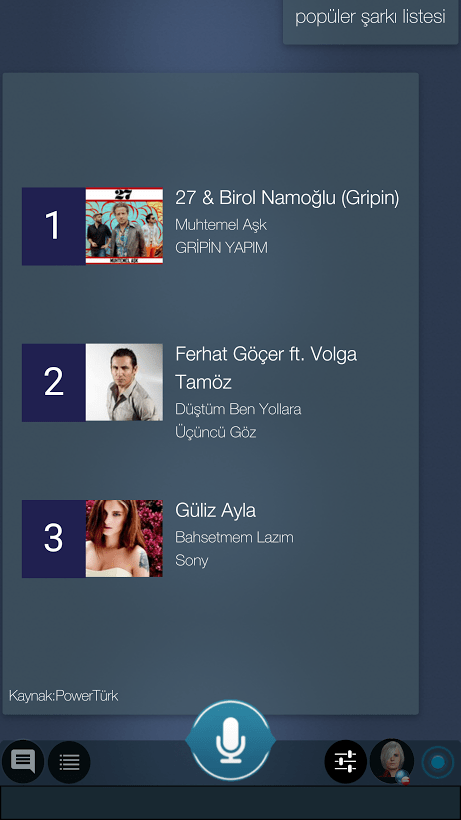
CEYD komut yapısı HTML ve CSS yapılarını da desteklediğinden cevap görünümlerini değiştirebilmek mümkün. Aşağıdaki örnekte güncel müzik listesini öğrenmek için PowerTürk sitesine gidilip POP-40 listesi alınıyor ve listenin görünümü CSS ile değiştiriliyor.
Önce sitenin orijinal css dosyasından sadece pop40chart değerleri alınıyor ve CEYD-A ekranına adapte olabilmesi için birkaç css de ekleniyor. Cevap sonunda muhakkak,emeğe saygı olarak bilgi alınan kaynağı belirtiyoruz. Sonuç aşağıdaki gibi:

SORU KELİMELERİ: popüler şarkı listesi,5|top liste,4|powertürk liste%,4|powertürk sıra%,4
CEVAP:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{!SET css={!RET loadurlencode http://www.powerturk.com/css/styles.css?v=23!}!} <style> {!RET decodelinescontaining $css,pop40Chart!} .mainChartTable {width: 100%;height: 400px;overflow: auto;border:none;border-right:none;} .pop40ChartList .songColumn{ width: 100%;border:none;} .pop40ChartList .songColumnHeader {width: 100%;visibility:hidden;} .pop40ChartList .songColumn .songPosition {background-color:#202050} .pop40ChartList .songColumn .songPrevPosition {float:none;visibility: hidden;width:1px;} </style> {!SET $sayfa={!RET loadurlencode http://www.powerturk.com/listeler/pop-40.html!}!} {!RET decodefetchtagsrc $sayfa,div[class=innerPage]!} <br><small>Kaynak:PowerTürk</small> |
NOT: Sitelerin stillerinin değiştirilmesi ve sadece istenilen bölümlerin (tag) tespiti için siteyi Internet Explorer veya Chrome da açıp, CNTRL -U ya bastıktan sonra sayfanın kodunu görebilirsiniz.