Sitelerin Sunduğu Widgetleri Ekleme
Aşağıdaki örnekte http://widget.mynet.com/havadurumu-widget.html sayfası gibi widget hizmeti sunan sitelerden nasıl komut oluşturulur onu göstereceğim.
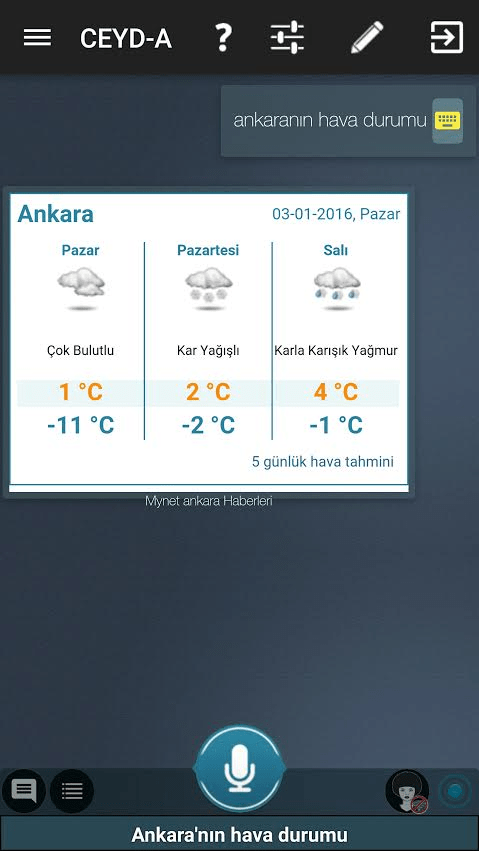
İşlemin sonunda CEYD-A ya İstanbulun hava durumu, Ankaranın hava durumu gibi şehirlerin hava durumu bilgisini sorduğumuzda bize aşağıdaki gibi Mynet Widget bilgisini gösterecektir.
Önce aşağıdaki gibi sağlanan Widget kodunu kopyalayıp içinde ” (çift tırnak) var ise \’ olarak değiştiriyoruz.
Sonrasında bu kodu yeni komutumuzun CEVAP ŞABLONU alanına yapıştırıyoruz.
Widget sadece bir yerin hava durumu bilgisini vereceğinden (Örnekte İstanbul), kodda İstanbul geçen yerleri $1 olarak değiştiriyoruz. Çünkü bildiğimiz gibi $1, soru içinde geçen ilk parametredir.
Soru şablonunda ilk parametre (.*?) olarak belirtilmekte devamında nın nin ın gibi tamamlayacı ekler ve hava durumu gelmekte. Ankaranın hava durumu dediğimizde Ankara ilk parametre olarak ortaya çıkmakta ve CEVAP ta $1 olarak kullanılabilmekte.
Öyleyse komut tanımımız şu şekilde olacak:
SORU ŞABLONU:
|
1 2 3 |
(.*?)(nin|nın|ın|in|nun|nün|un|ün|) hava durumu.* |
SORU KELİMELERİ:
|
1 2 3 |
hava durumu,11| |
CEVAP ŞABLONU:
|
1 2 3 |
<div style=\'width:300px;height:225px;text-align:center; font-size: 10px;\'><script type=\'text/javascript\'>var mynetWidgets = {service: \'havadurumu\',widget: \'3gunluk\',city: \'$1\', theme:\'mynet\'};</script><script type=\'text/javascript\' src=\'http://s.mynet.com/nocache/widget.js\'></script>Mynet <a href=\'http://sayyac.mynet.com/tiklama/393?tags=widget-havadurumu&url=http://yurthaber.mynet.com/kategori/$1-haberleri\' title=\'Tüm $1 Haberleri\' target=\'_blank\'>$1 Haberleri</a></div>| |



İyi